
PROMPT
Design an experience for students to discover orientation events and craft a visual system to accommodate different types of events: sports, music, visual arts, social groups, and volunteering events. Provide high-fidelity mocks for searching, browsing, and viewing the details for these different events.
PROCESS
Research
Ideation
Usability Testing
Evaluation
DURATION
1 week
DESIGN TOOLS
Axure
Sketch
Flinto
CHALLENGES

-
Orientation events are held by different departments of the school. However, the information is too scattered for students to effectively and comprehensively find.
-
Students care about whether the event is worth going. For example, they want to know how many people are going, whether their friends or future classmates are going, and how will the event undergoes and what will happen at the event.
-
As incoming students, they are not familiar with the campus and have a hard time finding the locations of the orientation events.
-
It’s hard for students to plan their schedule due to the bunches of orientation events to join.
How might we improve the experience of
exploring, planning, and attending orientation events?
CONCEPT
What if
a mobile app can organize all the information of the orientation events, allow students to browse and search by different criteria, and customize their orientation schedule?
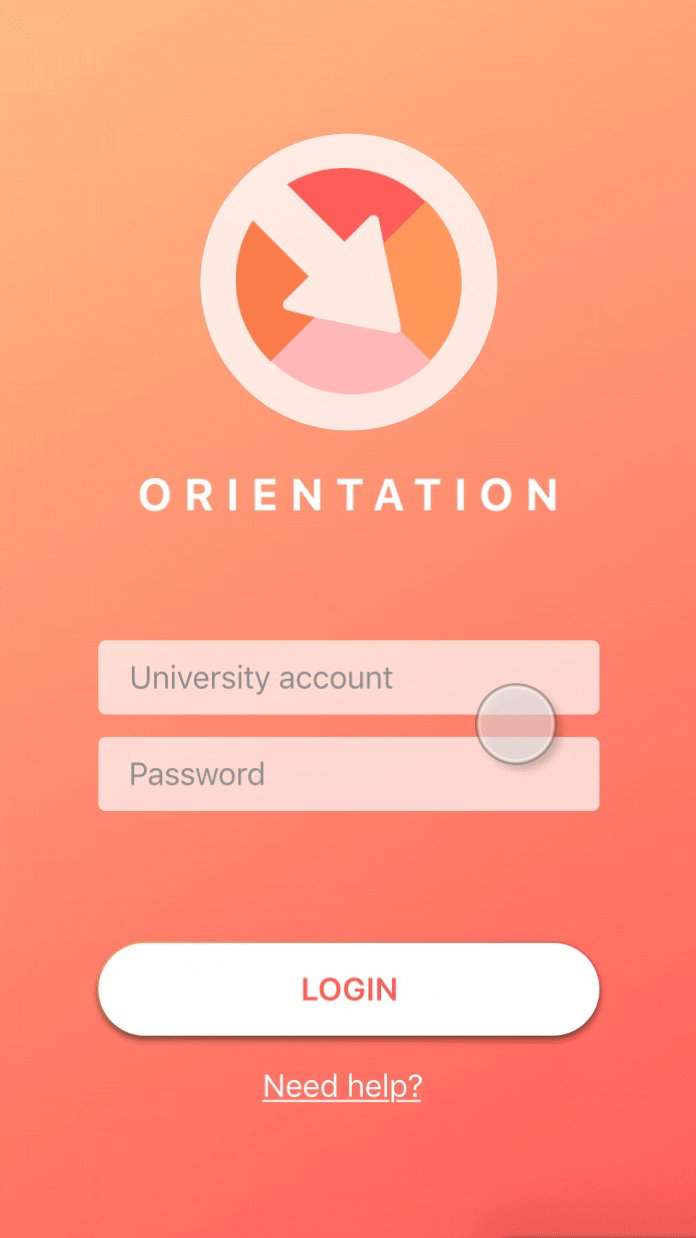
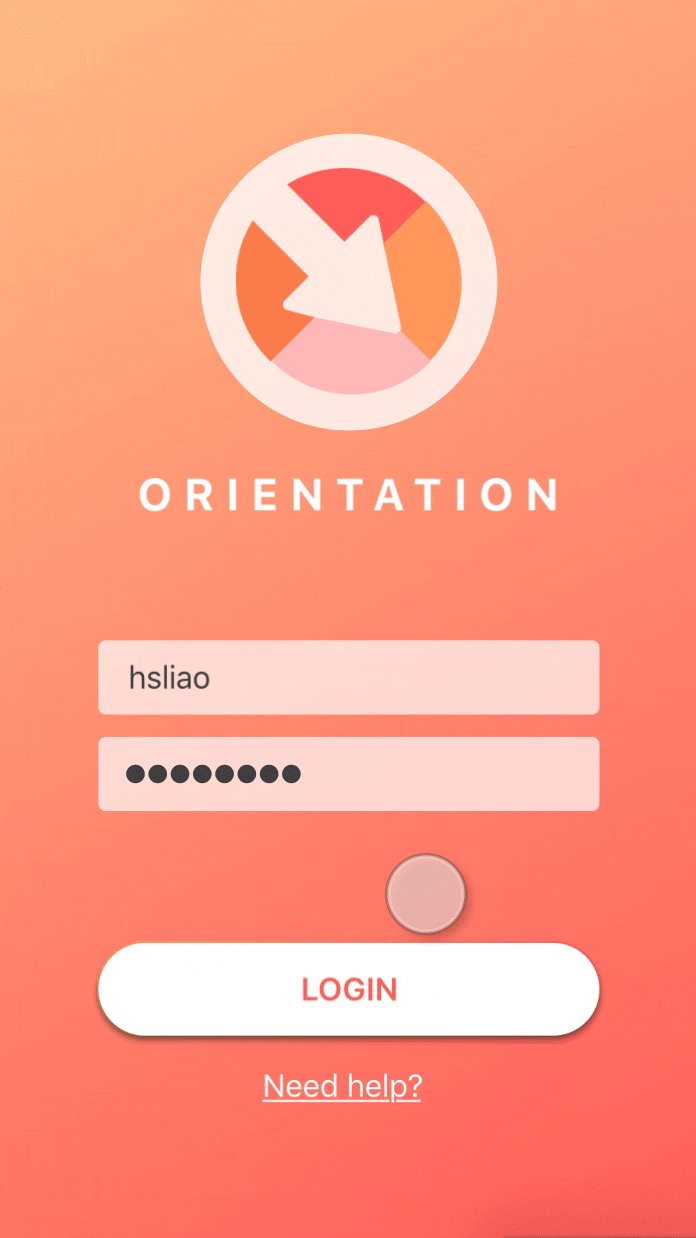
The app is connected to the university computing account system so that student can easily log in without creating a new account and entering their personal information such as their degree and major.

Persona

"I saw a standing sign in the campus saying a four-letter abbreviation of an orientation event. I googled it but found out that was only for undergraduates..."
DESIGN


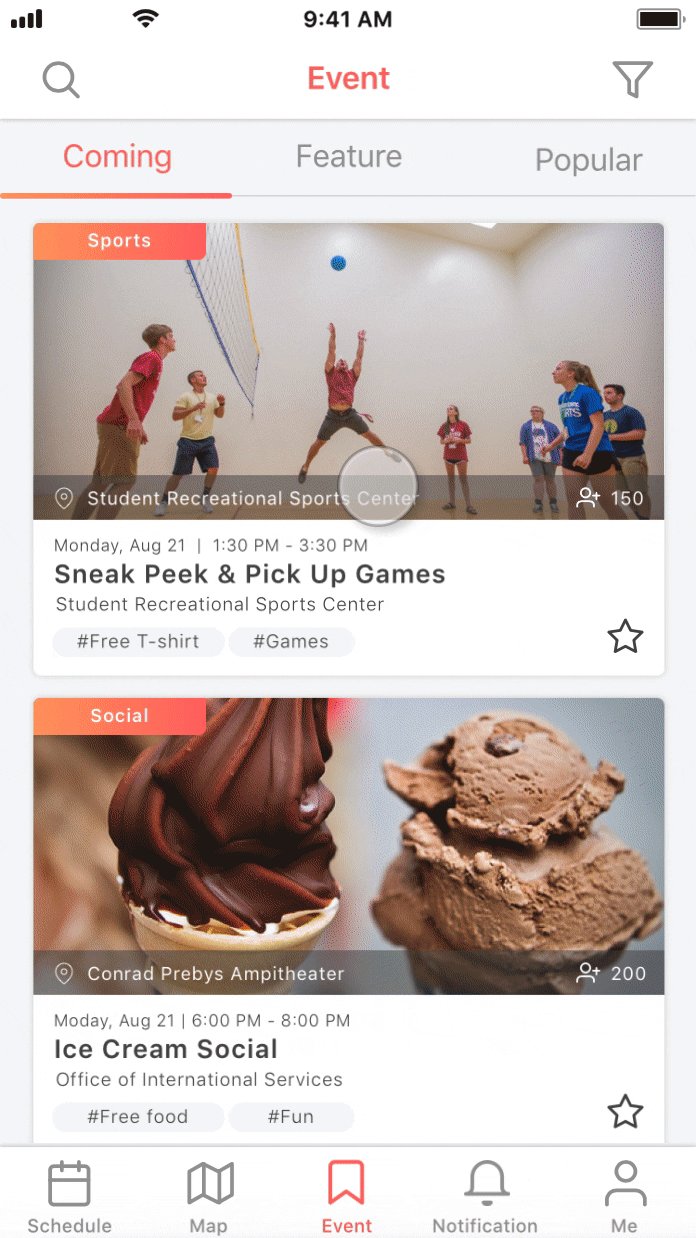
BROWSING & SEARCHING
”I’m not a party person but I don’t want to miss the representative events and events that might interest me."
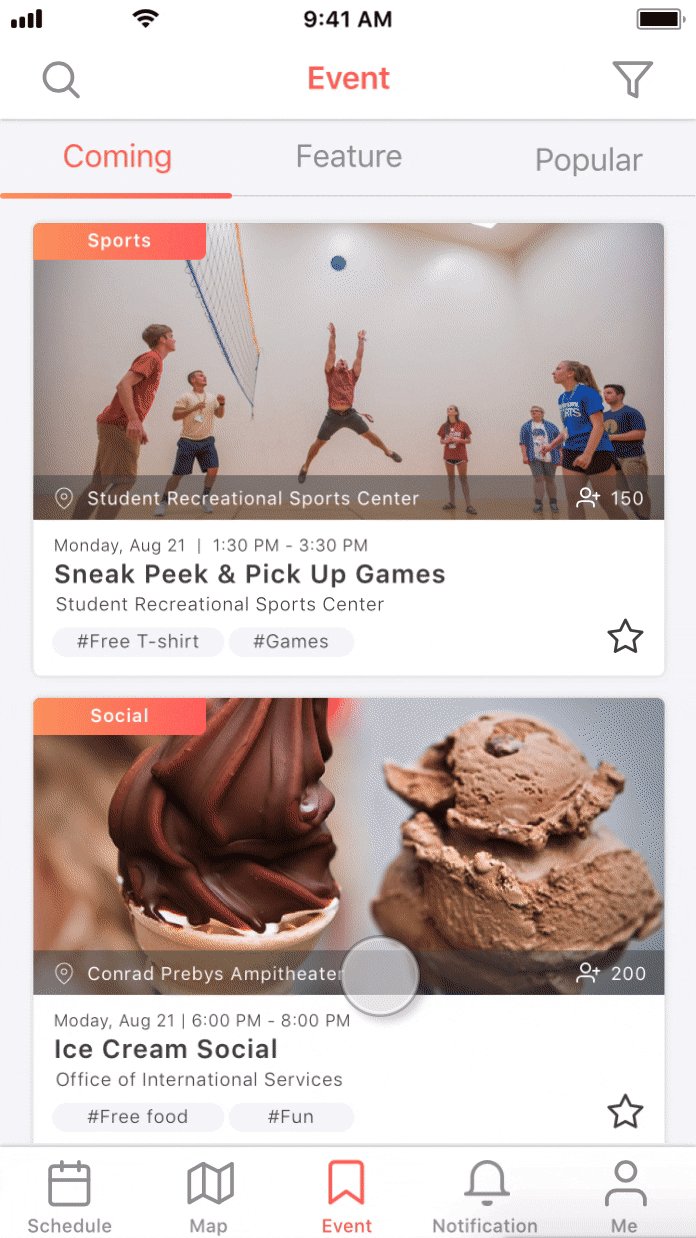
Users can browse events by categories of “coming”, “feature’”, and “popular”. The search function provides users their recent search and hot keywords so that they can catch up the latest trend among students. The filter function allows users to search by type, time, and price, etc. to help them discover events that meet their interests and needs.
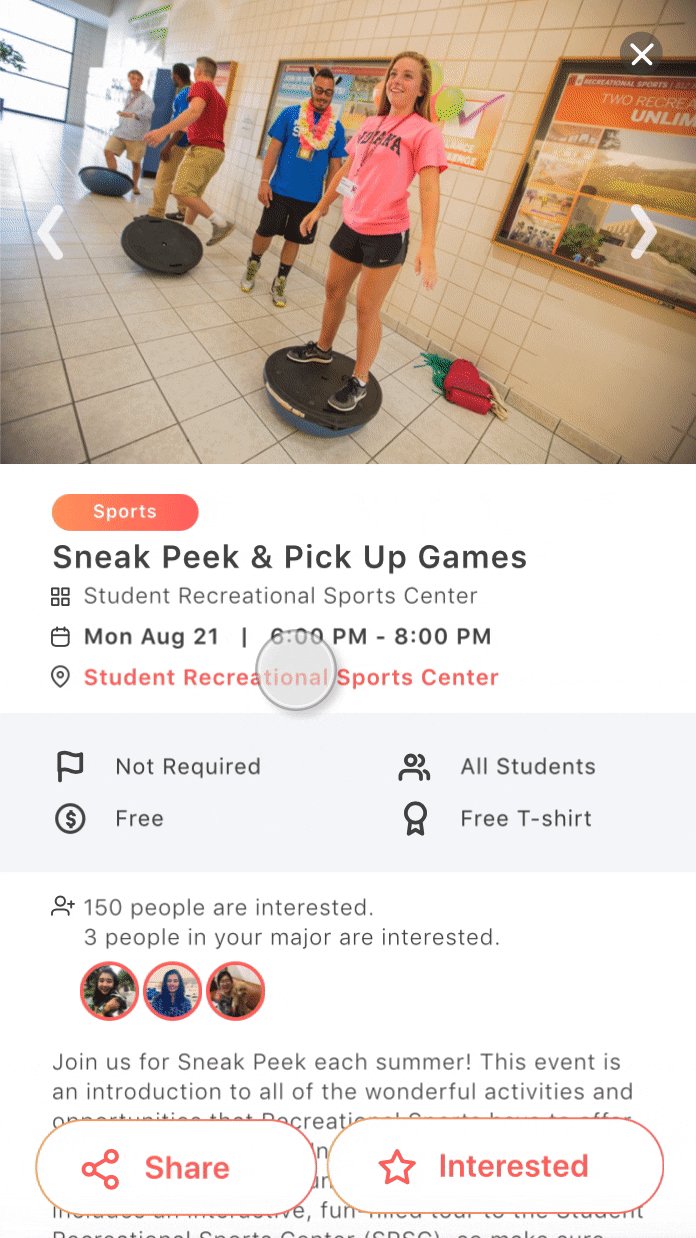
EVENT DETAILS
EVENT DETAILS
"The details of the events were often unclear. I don’t want to waste my time on an event that would make me embarrassed. If I can see photos from the past year, it would help me to know whether I would enjoy or not."
"The main purpose to go to orientation events is to meet my future classmates. So it would be very helpful to see who else in my program will go."
The event page shows comprehensive information to help users quickly grasp the content of the event.
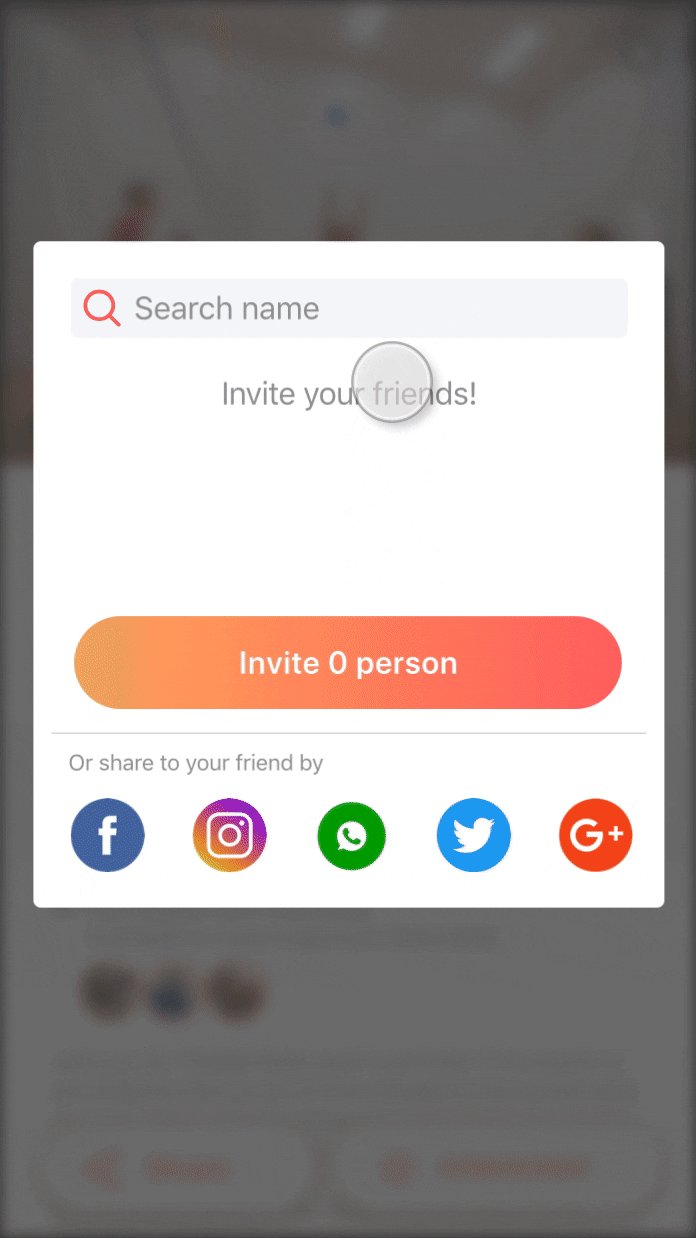
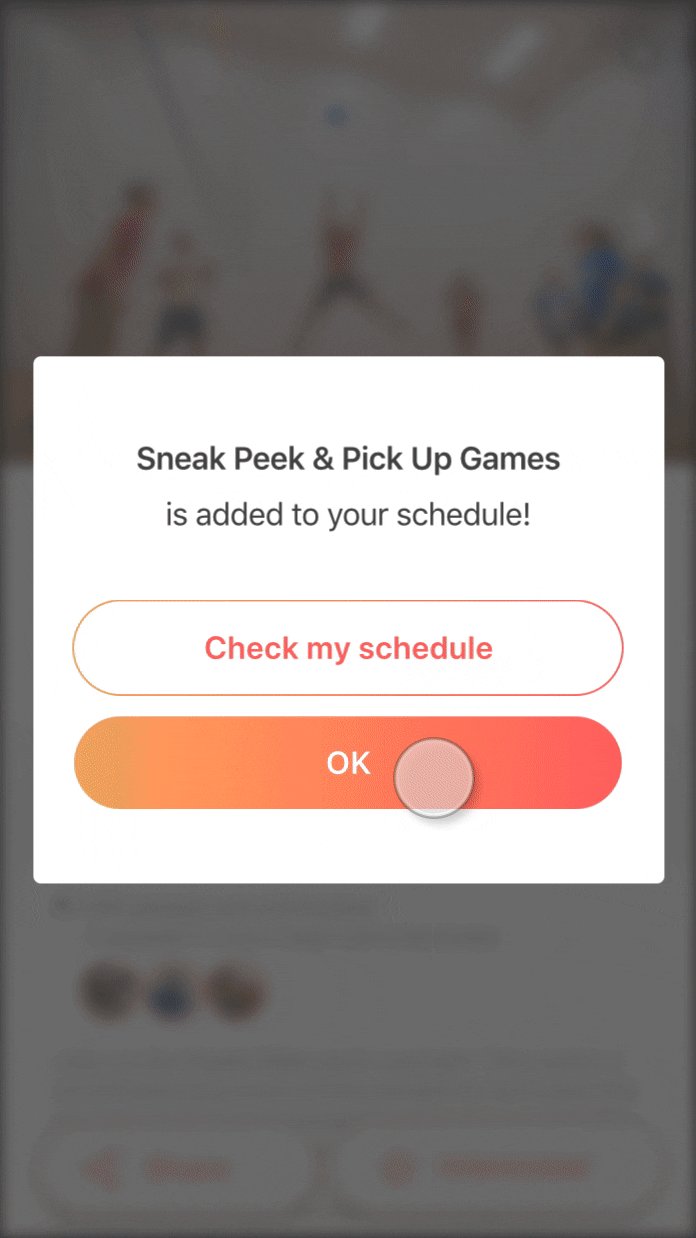
Additionally, the app allows users to share the event information to their classmates so that more students can engage in the orientation event. By clicking the “interested” button, the event will be added to user’s schedule.
"The details of the events were often unclear. I don’t want to waste my time on an event that would make me embarrassed. If I can see photos from the past year, it would help me to know whether I would enjoy or not."
"The main purpose to go to orientation events is to meet my future classmates. So it would be very helpful to see who else in my program will go."
The event page shows comprehensive information to help users quickly grasp the content of the event.
Additionally, the app allows users to share the event information to their classmates so that more students can engage in the orientation event. By clicking the “interested” button, the event will be added to user’s schedule.




Schedule
“There were so many events that I wanted to go but it was hard to remember all of them...not to mention those time-conflicting events.”
“There were so many events that I wanted to go but it was hard to remember all of them...not to mention those time-conflicting events.”
When users click on the “interested” button on the event page, the event will be added to the schedule. Users can clearly see their daily and weekly schedule of the orientation events. Also, users can quickly check the event details by clicking the event card.
Navigation
“It took me a while to recognize the buildings in the campus and to find the fastest way to get there. And sometimes your map doesn’t even know where the place is!”
Users can check the location of the events on the map. They can choose to see either all the events today or their interested events and easily get directions through the transportation system in campus without searching for the address and copy paste to other navigation apps.


Mockups

PROCESS
Research - Interview & Exemplar Collection
I interviewed 1 exchange student, 2 undergraduate students, and 4 graduate students to understand their experience of orientation events. From the interview, I was able to grasp a picture of what features I should design.
I collected different types of orientation event schedule to better understand what information to present and the gaps in those channels. I also looked into the existing products that have event-finding features to find inspirations.


My notes about interview questions
Exemplar Collection
Ideation
I quickly drew down simple user interfaces on paper and listed the information that needs to be shown on the event detail page. Next, to avoid focusing on too many visual details at this stage, I used Axure to build a low-fidelity prototype to show how the main functions would look like and asked feedback from my users. For example, should I provide two options for users to mark if they are "interested" or "going" as what Facebook did in their event feature? If I let users send invitations through the internal system of the app, should I add a "message" function to let them communicate? Having more discussion with my users, I decided not to overthink about too many additional functions and went back to improve the main features that can solve users' real problems.


Getting a preliminary confirm of the structure of the app, I started to use Sketch to build the mockups. After having some basic user interfaces, I used Flinto to create transition within one page or between pages. Since Flinto is not a code-based prototype tool, there’s some limitation of building prototype. I found it effective to not dive into all the details of the UI at one time. When I started to create the prototype, I got to know what UI elements to make or to adjust and I can easily go back to Sketch. By doing this, I was able to build some delicate interactions to make the experience more engaging.
I opted for bottom navigation with 5 views: (1) Event, (2)Schedule, (3) Map, (4) Notification, and (5) Me
The first three tab represents things that users care most about, and they also indicate the flow of joining an orientation event, which is finding, planning, and going.
Logo Design
Feeling that a good logo can make a good impression for users, I decided to design a logo to represent the core of the orientation event, which is to guide freshman to exploring future campus life. The arrow in the logo means entering the university and the circle with four different color means the diversity of the school.

Sketches on paper

Logo
Usability Test
I let users freely explore the app and asked them to use think-aloud methods to help me understand how they perceive the information. With a high-fidelity prototype, I found that users would pay attention to more details. Some feedbacks and questions from users are:
-
A few icons and labels in the event detail page are confusing.
-
There’s no message or feedback after sending the invitation to friends, which make users unsure about whether they have successfully sent the message.
-
Can the schedule connected to the user’s original schedule (not only show the orientation events)?


Evaluation
Overall, the results of usability testing are positive that the app is easy to understand and provides meaningful and useful information about the events. To improve my design, I will need to adjust the icons and labels to make them more straightforward and think about feedbacks to users’ actions to let them know they have made some changes.
Lastly, it’s important to consider how to balance the convenience and comprehensiveness of the app, and this will lead to what goals the orientation team wants to achieve through the app. There will always be functions users want to have to make the app more helpful, but to prioritize the tasks and to hold the core of the product are also crucial to designers.
REFLECTIONS
Think carefully but do fast. Don’t hesitate too much on the plan. It became clear when I started to do and to make and got to know what was enough or not. Besides, it seems that the difference between most event-finding apps is not big, and I was worried that my design cannot stand out. But soon I realized what I should put in mind is the value I want to bring to the user and how I can make this specific orientation experience more pleasant.
I appreciate this opportunity to review my current skill set and to challenge myself to create and communicate the design in a short time.
